Add Blogger Contact Form to Specific Pages
After a few days back, we’re discussing on the Blogger contact form. In 2013, Blogger acquainted new gadgets for users. In initial days 2013, they released Wikipedia search box gadget and then official contact form for blogger. After updating the Blogger template editor, many teen-agers joined to Blogger and most of existing users were engaging in Blogging daily basis. You know the importance of the contact form in various situations. It has become an indispensable widget that every website and blog must have. The Blogger contact form widget has some features such as working speedily (send message to email account of blog owner immediately), simple to work (no word confirmation) and littleness (can be used in whether fixed or fluid templates) etc.
A few weeks before, one of my friends on Facebook asked me that can I use Blogger contact form widget in a post page or stand-alone page (static page). So, this post is for you who intend to add a contact form in separate pages (add contact form to blogger page). Let's start embedding the official contact form widget into a stand-alone page in Blogger.
Add contact form widget to Blog
You should add the contact form widget so that showing it on a specific page. If you already have added it, please omit these steps and who don’t added official blogger "Contact Us" widget can follow below steps.
1: Sign in to your Blogger account and go to Layout.
2: Now click on “Add a Gadget” link and “More Gadgets”.
3: Now find “Contact form” page element and click on it.

Hide contact form widget in Blogger
The next work to do is hiding the official blogger contact form widget showing in the sidebar. So we have some methods to do it. One method is removing the contact form html code. Although one day when you want to show it again in the sidebar, you might be confused by asking “How do I add removed contact form widget code to my blog?”. It is easy to add. But you have to do some works. So I will show how you can hide contact form gadget using CSS. Whenever you want to show contact form, you just need to remove the piece of CSS code from the template.
Now go to Template and click on the Edit HTML button.Then paste below code just above of ]]>
#ContactForm1
{
display: none ! important;
}
Add Contact form widget on a Static Page
Now we’re going to add the contact form widget to a stand-alone page. Follow below steps and make customization in the bottom of the steps.
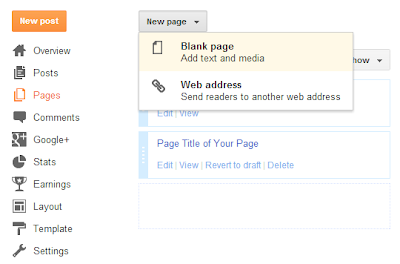
Step 1: Click on ‘Pages’ tab on the left hand side.
Step 2: Now click on New page >> Blank page.

Step 3: Switch to HTML mode and click on ‘options’ tab on the right side. Then select the “Use
tag” option in the Line Breaks section like below.

Step 4: Now paste below contact us form html code for Blogger on the empty Edit HTML field.
Customization
- Change highlighted words with relevant your own words.(i.e: for Your Email,Type your Email address)
- Replace Required message instead of red color star symbols(*)( i.e: (required) )
- Change Send with wished text to be shown on Submit button.
Note: Don't overuse or add new HTML codes for Blogger contact form code. I have seen many bloggers get troubled by editing and adding new fields to Contact form. You'll not be able to receive values/inputs for your fields, also your contact form will not work in static pages well.
Step 5: The most important step in this tutorial. It's save your template!
Some bloggers like mike complained that blogger contact form not working on their blogs. In some occasions 'Send' button does not work correctly and so message would not be sent. I have resolved the problem with embedded-Contact form on blogger post pages and stand alone pages. Please check out our demo page so that understanding blogger contact form works perfectly yet in blogger :)
Now let's look at how to troubleshoot this problem easily without confusing your mind.
Troubleshooting : Blogger contact form Not working !
Some bloggers like mike complained that blogger contact form not working on their blogs. In some occasions 'Send' button does not work correctly and so message would not be sent. I have resolved the problem with embedded-Contact form on blogger post pages and stand alone pages. Please check out our demo page so that understanding blogger contact form works perfectly yet in blogger :)
Now let's look at how to troubleshoot this problem easily without confusing your mind.
- Go to Template page and back up your template.
- After doing that, click on 'Edit HTML' button and find contact form widget code.You can do this easily by clicking on 'Jump to Widget' drop down button and choosing on ContactForm1 id. Now you will see a block of HTML code similar to below.


THANK YOU FOR THE INFORMATION .HI GUYS IF YOU SEARCHING FOR SEO Company
ReplyDeletePLEASE VISIT US
SEO company