If you are a blogger or web designer, you know how much we should care about the coding assets. Now in the present, User experience is far important than having good content. If any site has the best content in the world but doesn’t have a clear navigation and a good user interface (UI), who will read the article thoroughly? No one, right? Obviously those pages will get 100% bounce website rate.
When you think about good user interface, theme design, site structure and page loading time are very important factors that you should consider, since still many people use dial-up internet connections and mobile phones. So if you only consider about people who use desktop computers, you will not get love from Google anymore for who use mobile devices. To optimize sites for mobile phones and other devices, you have to use further codes. Also, when adding more widgets like social media sharing buttons, popular posts, recent posts and related posts widgets, you will find that the number of code lines is uncontrollable. That means, you may not be able to find the which line belongs to certain widget and what belong to template styles. Also, whenadding more JavaScript and CSS codes to the theme, definitely page loading time will rise up. So you have to use a good alternative method to store those codes respectively and solve these problems.
The best solution for this is host CSS and JavaScript files on your web server and then link to web pages. It’s easy to use, identify, edit and can be used more than one website. Another advantage of hosting CSS files on web servers is you have the ability of calling each file when you want. As an example, if you don’t want to show popular posts widget on mobile devices, prevent calling those scripts on mobile devices. That is pretty cool, right ?

When it comes to storing CSS and JavaScript codes online (host CSS and JS files online), for hosted blogging platforms, especially on Blogger and hosted WordPress blogs (wordpress.com), you have to use another method to host files online. Because Blogger doesn’t provide any direct method to host files online. There are hundreds of free file hosting and free file sharing sites out there. But many of them are not reliable and not comfortable to use. But we can find some really good online file hosting sites. Google code is one of those sites which gives unlimited bandwidth and free online file storage. So for Blogger users and web developers who want to test and controltemplate appearances and widgets can use Google code to host CSS and JavaScript files online free. In this tutorial, you will learn how to host CSS and JavaScript files on Google code easily and link these files to web pages.
Check :- Create a Successful Blog with BlogSpot | Search engine submission Guide
To store files on Google code, you should have some codes or code files and a Google account.
1: First go to https://code.google.com/hosting/ and click on create a new project.

2: Now fill the details as shown below image, in version control system, choose mercurial and for source code license select the GNU GPL v3 option. You can add the labels as your project type. Then click on Create project button.

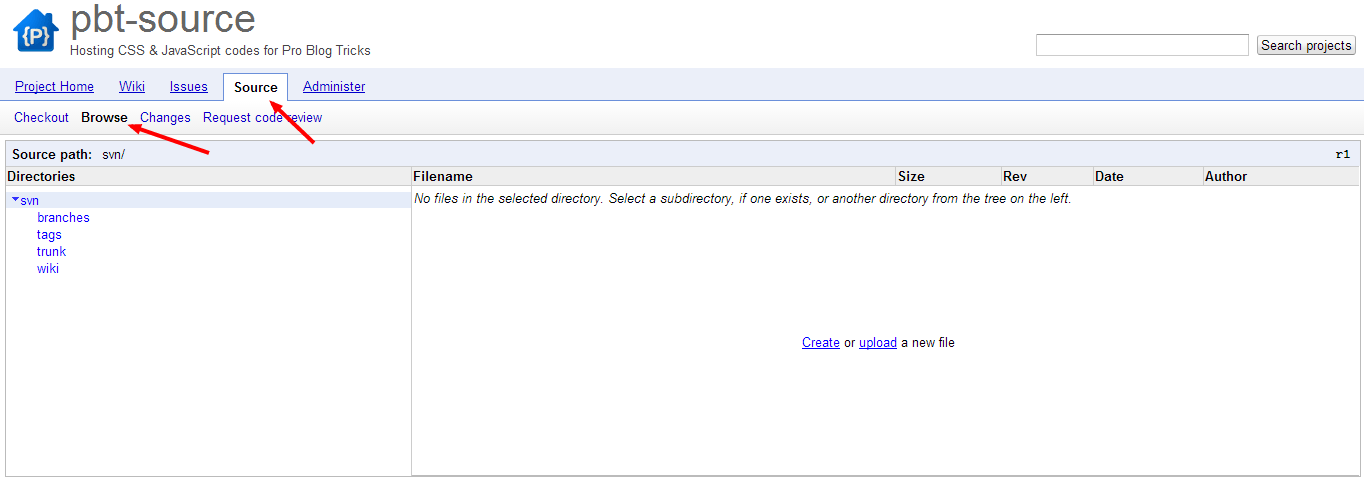
3: Now in the next window, click on Source tab and Browse tab. You can see a screen like below image. Now you can store your CSS and JavaScript files directly from here. But I suggest you to select a sub directory and upload the files to be hosted on Google servers.
Note: You can also create custom sub-directories on Google code. ex:problogtricks.googlecode.com/svn/tumblr/facebook-comment-box-loader.js
4: Click on trunk sub directory under svn directory and then click on create button. (I am going to create a new CSS file. So you can upload your files by using the upload option. Here I will explain how to create a new CSS file on Google code.)
5: Now copy and paste your CSS or JavaScript codes into the box as shown below image. Type the name for your file, including its extension. (If your file is a JavaScript file, then end the name with .js. If it’s a CSS file, add .css extension at the end of the path.)
6: After editing the commit log, click on the Commit button.
Note: Add what you did to the code source. It is very important for future updates.
You’re done. Now you uploaded your file on Google code successfully. The last parts of these steps are finding the link of hosted files and attach the file to your web pages. First, you have to get the URL of your hosted file.
7: On the next screen, you can see your uploaded file. In my case, it’s my CSS file. So it will look like below image. In file info section, you will see a link “View raw file”. Click on that link and copy its address.

That’s it. It is the URL of your hosted file. Now let’s see how to attach those files to Blogger and other web pages.
You can link your hosted CSS file or JavaScript file easily to your Blogger blog or every web page. Just need to do is add a piece of HTML code to your template.
To link a CSS file to your website, copy and paste below link and replace Your CSS File Address with the CSS file address you just copied earlier.
To attach an external JavaScript source file to a web page, add below code and change the URL with your Js file URL.
When you think about good user interface, theme design, site structure and page loading time are very important factors that you should consider, since still many people use dial-up internet connections and mobile phones. So if you only consider about people who use desktop computers, you will not get love from Google anymore for who use mobile devices. To optimize sites for mobile phones and other devices, you have to use further codes. Also, when adding more widgets like social media sharing buttons, popular posts, recent posts and related posts widgets, you will find that the number of code lines is uncontrollable. That means, you may not be able to find the which line belongs to certain widget and what belong to template styles. Also, whenadding more JavaScript and CSS codes to the theme, definitely page loading time will rise up. So you have to use a good alternative method to store those codes respectively and solve these problems.
The best solution for this is host CSS and JavaScript files on your web server and then link to web pages. It’s easy to use, identify, edit and can be used more than one website. Another advantage of hosting CSS files on web servers is you have the ability of calling each file when you want. As an example, if you don’t want to show popular posts widget on mobile devices, prevent calling those scripts on mobile devices. That is pretty cool, right ?

When it comes to storing CSS and JavaScript codes online (host CSS and JS files online), for hosted blogging platforms, especially on Blogger and hosted WordPress blogs (wordpress.com), you have to use another method to host files online. Because Blogger doesn’t provide any direct method to host files online. There are hundreds of free file hosting and free file sharing sites out there. But many of them are not reliable and not comfortable to use. But we can find some really good online file hosting sites. Google code is one of those sites which gives unlimited bandwidth and free online file storage. So for Blogger users and web developers who want to test and controltemplate appearances and widgets can use Google code to host CSS and JavaScript files online free. In this tutorial, you will learn how to host CSS and JavaScript files on Google code easily and link these files to web pages.
Check :- Create a Successful Blog with BlogSpot | Search engine submission Guide
Hosting CSS and JavaScript codes on Google code
To store files on Google code, you should have some codes or code files and a Google account.
1: First go to https://code.google.com/hosting/ and click on create a new project.

2: Now fill the details as shown below image, in version control system, choose mercurial and for source code license select the GNU GPL v3 option. You can add the labels as your project type. Then click on Create project button.

3: Now in the next window, click on Source tab and Browse tab. You can see a screen like below image. Now you can store your CSS and JavaScript files directly from here. But I suggest you to select a sub directory and upload the files to be hosted on Google servers.
Note: You can also create custom sub-directories on Google code. ex:problogtricks.googlecode.com/svn/tumblr/facebook-comment-box-loader.js
4: Click on trunk sub directory under svn directory and then click on create button. (I am going to create a new CSS file. So you can upload your files by using the upload option. Here I will explain how to create a new CSS file on Google code.)
5: Now copy and paste your CSS or JavaScript codes into the box as shown below image. Type the name for your file, including its extension. (If your file is a JavaScript file, then end the name with .js. If it’s a CSS file, add .css extension at the end of the path.)
 |
| Click Image to Enlarge |
Note: Add what you did to the code source. It is very important for future updates.
You’re done. Now you uploaded your file on Google code successfully. The last parts of these steps are finding the link of hosted files and attach the file to your web pages. First, you have to get the URL of your hosted file.
7: On the next screen, you can see your uploaded file. In my case, it’s my CSS file. So it will look like below image. In file info section, you will see a link “View raw file”. Click on that link and copy its address.

That’s it. It is the URL of your hosted file. Now let’s see how to attach those files to Blogger and other web pages.
Attach Hosted CSS & JavaScript files to web pages
You can link your hosted CSS file or JavaScript file easily to your Blogger blog or every web page. Just need to do is add a piece of HTML code to your template.
To link a CSS file to your website, copy and paste below link and replace Your CSS File Address with the CSS file address you just copied earlier.
EX :
To attach an external JavaScript source file to a web page, add below code and change the URL with your Js file URL.




THANK YOU FOR THE INFORMATION .HI GUYS IF YOU SEARCHING FOR SEO Company
ReplyDeletePLEASE VISIT US
SEO company