
In an earlier post, I shared a detailed post about adding a Facebook comment box to Blogger with notifications enabled. That post got a number of comments when Facebook decided to change their design. The many Bloggers’ main problem was how to create a Facebook app and add a Facebook comment box to Blogger. So in this tutorial, I will explain you how to add a new Facebook comment box to Blogger with notifications. At the end of this tutorial, you'd be able to add Facebook comment box to your BlogSpot blog and see how i received notifications in my demo blog.
Note: If you're find a way to add a powerful comment plugin for your Tumblr blog, I have shared two Facebook comment plugins for Tumblr blogs. Check Free Facebook comment plugin and Advanced comments plugin for more information.
Whenever someone comments on your blog, one notification for the comment would be sent to your Facebook account or any one's account who is the comment moderator. So you can use this feature to moderate comments and reply to comments quickly. This will help you to find spam comments and reply to questions asked by busy readers. This is a good way to engage in blogging while on Facebook! (Oh.. Don’t get addicted to Facebook. It is just a waste of time. Instead, read a book or follow these strategies to increase traffic of your BlogSpot blog. )
Without wasting more time, let’s start adding a new Facebook comment box to Blogger.
This tutorial has three major parts. They are,
- Create an app for your blog.
- Add Facebook comment box to Blogger
- Enable notifications for comments
- Moderate comments (optional, the later part after adding a Facebook comment box)
I will be explaining these parts step by step.
Related:- List Building Benefits: Why you should have a Blog Email list and How you get one? | Cheap premium BlogSpot Templates
Create a Facebook App
Before Facebook new design, it was easier to create an app. But after their new design, it was a difficult work to create a new Facebook app for some people. Follow below instructions respectively to create your app.
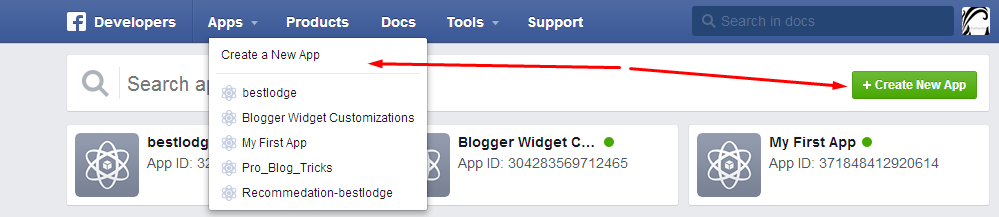
Go to Facebook developer apps official web page and click on “Create New App” button.
Alternatively, you can click on “Apps” menu link and select on “Create a New App” button.
 |
| Use one of these buttons to start creating a Facebook App. |
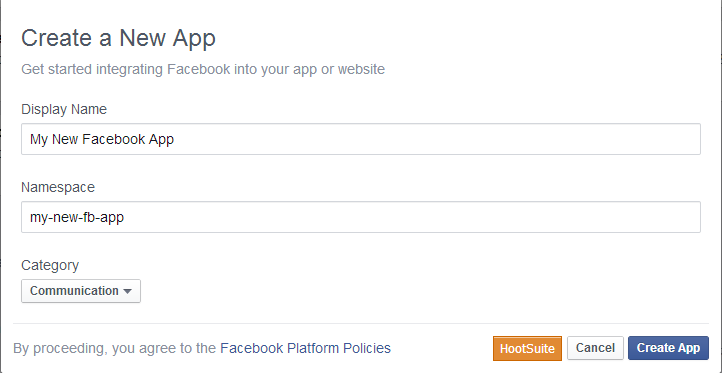
Now you would see a pop out box to create the Facebook app. Type the name or your website name on the “Display Name” field. Also, you can add a namespace (Link to your app), but it’s optional. After you entered unique names, you can go to the next step by clicking on “Create” button. Don’t worry about below screenshot. I have installed the Hootsuite chrome extension to manage all my social accounts! (Yes, including Facebook)
 |
| Fill the details as like this example. |
After you created your new Facebook App, you can change its settings to see everyone. After Facebook’s newest update they have changed their user settings too. For some instances, you can’t see the App secret ID directly (you have to enter your Facebook password to see it) and they have a clear button to promote your App through Facebook advertising. You only want the APP ID, which you can see from the app’s dashboard page.
Now you should do one thing in order to connect new Facebook app with your website or blog (here we’re going to add your BlogSpot blog).
Go to “Basic Settings” page and find “App Domains” field. It’s used to connect your blog platform (you know your blog platform is BlogSpot). So type your blog URL (ex: bestlodge.blogspot.com orproblogtricks.com) in the “App Domains” field. Then you should render your exact blog address (ex:www.bestlodge.blogspot.com, www.problogtricks.com, blog.problogtricks or example.com/blog/).
Click on “+Add Platform” button and then select “Website”. Type your blog address correctly starting with http:// or https://( if you use SSL encryption) and ending with / (slash) for the Site URL field as shown in below screenshot. Type the same URL for mobile Site URL, if you’re using a responsive template for your BlogSpot blog. The last steps of configuring the Facebook App are making it live and available to all users. Type your email address in the “Contact Email” field. Then click on “Save Changes” button.
 |
| Click on Image to enlarge |
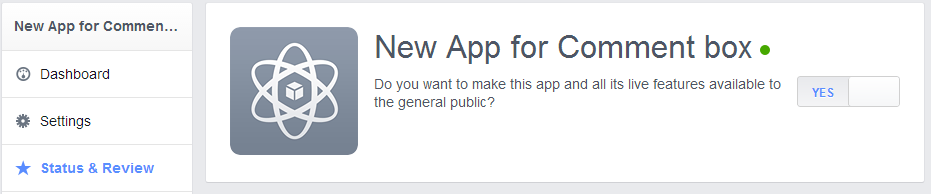
Now navigate to “Status & Review” section and select the “Yes” for “Do you want to make this app and all its live features available to the general public?” A popup box will be shown, confirm your change.
 |
| App Status & Review |
Go to your Dashboard and save the app id and app secret on your computer. We need them later.
Add Facebook comment box to Blogger
Now you created a new Facebook app for your Blog. Then you need to install the Facebook comment box on your blog. So follow below few steps respectively.
Step 1: Sign in to your Blogger account and go to Template.
Step 2: Now you have to make some changes to your blog template. So before we put into it, first of all make a backup of your existing blog template. Then click on “Edit HTML” button.
Step 3: Find this “” code in your template and in front of this code, paste below code.
xmlns:fb='http://www.facebook.com/2008/fbml'
Make sure to add a space before and after the above code. See the example below.
Step 4: Use CTRL + F Blogger keyboard shortcuts and find where below HTML element is located.
Customization
- Replace your blog title or blog name instead of Pro Blog Tricks
- Copy and paste the logo image URL instead Image-Link-Of-Blog-Logo.The logo will appear next to your post titles on Facebook profiles of commentators.
- Replace YOUR_APP_ID with the App ID which you saved on your computer earlier.
- http://www.facebook.com/problogtricks is the link of Facebook fan page.Just replace with your profile page or like page URL.
Step 5: Find below HTML code using above keyboard shortcut.
If you could not be able to find above code in your existing blogger template, then try to find below code. It should be located in your template.
After one of above codes, paste below piece of code.
Make sure that you changed the MY APPLICATION ID HERE with your real application ID.
Step 6: Now you’re half done. You just need to display Facebook comment box on your blog. You can put the Facebook comment box in your post and static pages manually. But it’s not an easy work to add a Facebook comment box to whole pages manually (think if you have 1000+ posts on your blog, do you use this method to add comment box?). So we use an automatic technique to add the Facebook comment box. It’s done from template editor. So you have to do nothing from post editor. Find below blogger data tag in your template.
or
If you’re using a magazine blogger template, you will encounter two or three similar codes. As using a wrong
or
Step 7: Now paste one of pieces of HTML codes of Facebook comment boxes just below of the above codes.
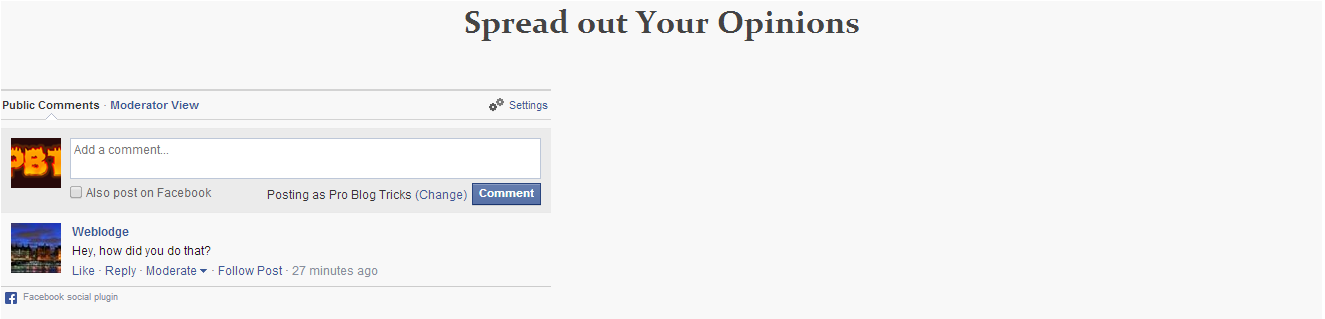
Facebook comment box style #1 for white color background templates
 |
| Comment box style one |
HTML code for comment box :
#F8F8F8;
#444444
; font-family:Constantia,Georgia,'Nimbus Roman No9 L',serif; font-size: 32px; text-align: center;">Spread out Your Opinions


ReplyDeleteBest vpn - Grent serivce Enjoy complete security,
even on public wifi connections. Prevent hackers stealing your personal passwords,
bank account and credit card details. And protect your device from malware, phishing and spam sites.
ReplyDeleteHave you observed IM Traffic Facebook Masters Review and Social CPA Academy Review that may be matched from here.
Download Free ebooks
ReplyDeleteDownload Free Software Website. All Types Software Download website.
ReplyDeleteBest vpn - Grent serivce Enjoy complete security,
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThanks for sharing such kind of important and valuable information. Keep posting this kind of travel related blogs with wide variety of knowledge. We really appreciate all of your efforts.You know how to generate American Express credit card
ReplyDeleteAppQuick will teach you how to create an app in free. You can create an free app without coding in Android or iOS. AppQuick is the best app builder website.
ReplyDeleteFor More Information Visit Here -- How to create an app
Hi, Nice site I enjoyed reading it. Thanks for sharing. This is very interesting, You’re a very skilled blogger. I have joined your feed and look forward to seeking more of your fantastic post. Skindex
ReplyDelete